Tecniche di animazione: dal Pose to pose alla simulazione fisica. Una panoramica introduttiva sulla gestione di sistemi semplici e complessi con tecniche basilari ed avanzate.
Tratto dagli argomenti svolti durante i corsi di Modellazione ed Animazione 3D1 e 3D2 – docente: arch. Francesco Arena – a.a. 2014-2015
1. Premessa
Molte sono le tecniche di animazione che esploreremo durante i corsi di “Modellazione ed animazione 3D 1 e 2”.
Ma partendo dalla base, al fine di fornire i primi strumenti si può certamente affermare che il segreto di una buona animazione può essere individuato nella corretta gestione delle pose chiave ovvero delle key poses che dovranno essere registrate nei keyframe1. Se abbiamo già delle basi consolidate sulla modellazione tridimensionale, ora per fare il passo successivo e quindi iniziare ad animare, bisogna iniziare a pensare in quattro dimensioni. Le prime tre dimensioni sono quelle spaziali, la quarta è il tempo. Da questo punto di vista, pur muovendoci nell’ambito dell’animazione 3D ed utilizzando le risorse hardware più moderne, nulla è cambiato dai principi utilizzati nei primi decenni del 1900 da Walt Disney nei suoi studi di animazione in California.
Anzi ancora oggi tutto quanto è stato sviluppato proprio in quegli anni costituisce un tesoro conoscitivo che è impossibile ignorare se si vogliono muovere correttamente i primi passi nell’animazione.
1 – Keyframe è una parola inglese che viene tradotta in italiano con il termine “fotogramma chiave”. I fotogrammi chiave rappresentano le posizioni chiave del movimento e proprio l’individuazione di questo particolare momento di un’azione che rappresenta un concetto importantissimo e quindi fondamentale che sta alla base tanto della animazione classica dei primi del 1900 quanto di quella computerizzata dei giorni nostri. In estrema sintesi, per generare una qualunque tipo di azione, devo individuare, con un primo keyframe, una posa iniziale e con un secondo keyframe una posa finale. Tra i due keyframe, attraverso una interpolazione, si dovranno generare correttamente i vari frame interpolati che costituiranno la vera e propria animazione.
In particolar modo sono noti, e noi li studieremo, i 12 principi fondamentali dell’animazione classica che sono:
1. Squash & stretch (compressione e dilatazione)
2. Anticipation (Anticipazione)
3. Staging (messa in scena)
4. Straight Ahead & Pose to Pose (Azione diretta e azione da posa a posa)
5. Follow Through & Overlapping (Susseguenza ed arrivo oltre il punto di
stop)
6. Slow in e slow out (Rallentamento in entrata ed uscita)
7. arcs (Archi)
8. Secondary Action (Azione secondaria)
9. Timing & spacing (velocità e accelerazione)
10.Exageration (Esagerazione)
11. Solid Drawings\personality\weight (Disegno solido, peso dell’oggetto)
12.Appeal (attrattiva, piacevolezza)
Qui c’è un esempio
Essendo i principi base comuni, almeno da un punto di vista concettuale ci può non essere alcuna differenza tra un animatore tradizionale e un animatore 3D.
La difficoltà vera non sta nello scomporre un’azione, organizzarla e pianificarla accuratamente immagine dopo immagine ma riuscire a comunicare delle vere emozioni!
2. Esercizio pratico: animazione di una pallina che rimbalza
Iniziamo con un esercizio semplice, un classico dell’animazione tradizionale, al computer, 2d o 3d: la palla che rimbalza.
fig. 1: palla
Questo esercizio ci permetterà di esplorare ben 4 dei 12 principi precedentemente esposti:
− Arcs.
− Timing/Spacing.
− Squash and Stretch.
− Volume (Solid Drawings)

fig. 2: la scena
Considero una scena molto semplice formata da un piano e dalla palla. Inizio a registrare le prime posizioni chiave come il punto di contatto del primo rimbalzo.

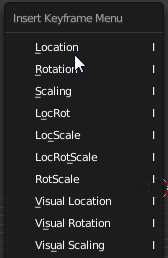
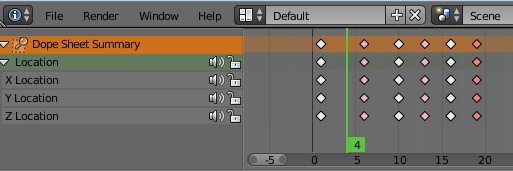
fig. 4: il menu di inserimento dei keyframe. Si attiva attraverso la pressione del tasto I
Poi procedo registrando il punto di risalita più alto

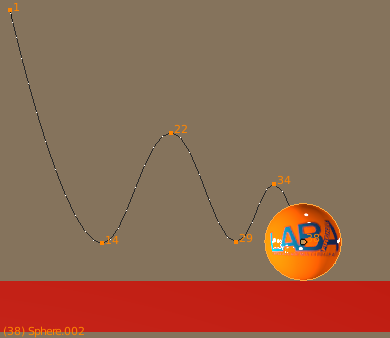
fig. 5: Il punto di massima ascesa nel primo rimbalzo e il successivo punto di contatto che completa il primo rimbalzo

fig. 6: Il primo rimbalzo completo
Tralascio, per brevità di trattazione, tutte le impostazioni di visualizzazione all’interno della vista 3D, che ci permettono di lavorare in realtime per quanto riguarda l’illuminazione e la resa dei materiali e tutte quelle impostazioni che permettono di registrare e visualizzare i vari keyframe nello spazio in modo del tutto automatico senza dover premere molti tasti. Durante il corso tutte questi aspetti saranno opportunamente analizzati e documentati. Quello che è utile per ora far notare è come la risposta automatica del software, che ha creato l’interpolazione necessaria per sviluppare
L’animazione del primo rimbalzo, non sia per niente soddisfacente. Infatti la traiettoria di una palla che rimbalza assume nella realtà una configurazione differente.
Aggiungo un ulteriore rimbalzo per analizzare meglio il problema e mostrare la soluzione per correggere l’animazione.

fig. 7: I primi due rimbalzi
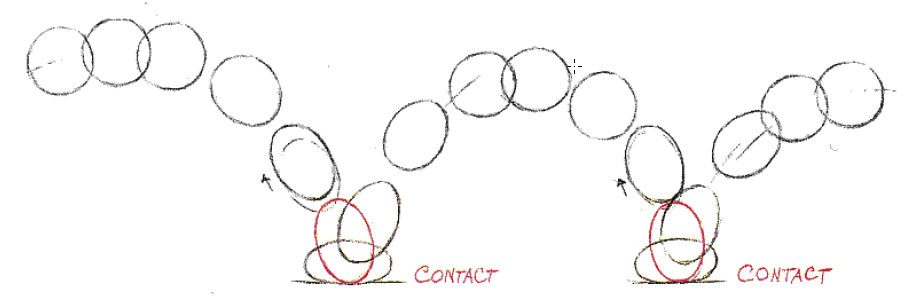
Nel libro “The Animators Survival Kit”2, scritto da Richard Williams, uno dei migliori direttori dell’animazione che abbiano lavorato presso la Disney ( Who Framed Roger Rabbit, 1988 ) possiamo vedere le indicazioni utili per correggere il nostro primo tentativo di animazione.
fig. 8: The Animators Survival Kit
2 The Animator’s Survival Kit: A Manual of Methods, Principles and Formulas for Computer, Stop-motion, Games and Classical Animators, Faber and Faber, 2002 (expanded edition 2009, adding ‘Internet’ to the subtitle)
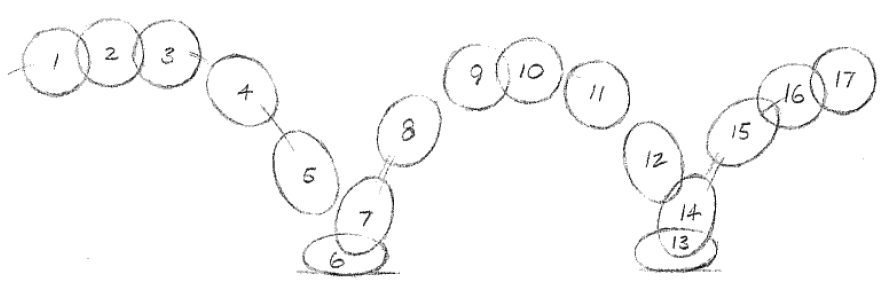
fig. 9: Timing e spacing secondo i principi Disney
Uno dei primi aspetti da correggere è senz’altro il timing (la velocità) di questa azione, successivamente lo spacing (l’accellerazione), poi lo Squash and Stretch (deformazioni che avvengono durante l’impatto) .
Quella proposta nello schizzo è un’azione senz’altro più veloce, infatti l’azione viene svolta in un numero minore di frame quindi, se ho deciso di seguire questo esempio per cambiare la velocità della mia animazione devo semplicemente spostare i keyframe precedentemente registrati. Il primo contatto avverrà quindi al #36 invece del #14. Il secondo contatto avverrà al #13 invece del #29 Questa è una operazione di timing, ovvero un’operazione in cui si cambia la
velocità di una azione.
Lo strumento più adatto per far questo in Blender è la dopesheet4.

fig. 10: La dopesheet per la gestione dei keyframe
dove posso comodamente trascinare i fotogrammi (ma anche duplicare, cancellare, scalare ecc ecc).
3 # è il simbolo con cui indicheremo il termine “frame”
4 La dopesheet è la finestra di Blender in cui possiamo gestire le varie chiavi di registrazione (Keyframe)
Questa è la nuova configurazione corretta

fig. 11: sistemazione del timing
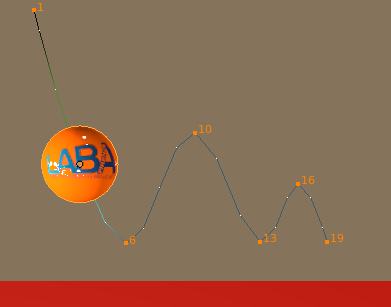
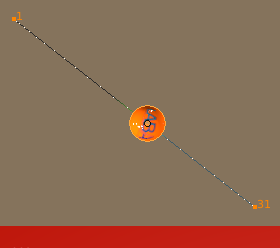
e questa è la nuova animazione con il “motion path”5 dove si possono notare un minor numero di frame utilizzati.

fig. 12: il “motion path”
Dopo aver sistemato la velocità dell’azione (timing) bisogna sistemare anche il comportamento di questo oggetto durante questa azione. Per fare questa operazione bisogna sistemare lo spacing ovvero la posizione che questo oggetto avrà nello spazio in determinato tempo. La corretta posizione tra i keyframe si ottiene variando l’accelerazione (da non confondere con la
velocità) dell’oggetto.
5 Il motion path è la visualizzazione della traiettoria dell’oggetto in movimento, in questo caso sono anche
visualizzati con i punti arancione i keyframe e il numero del frame in cui sono registrati. I punti bianchi presenti
sulla traiettoria rappresentano la posizione dell’oggetto in quel determinato frame
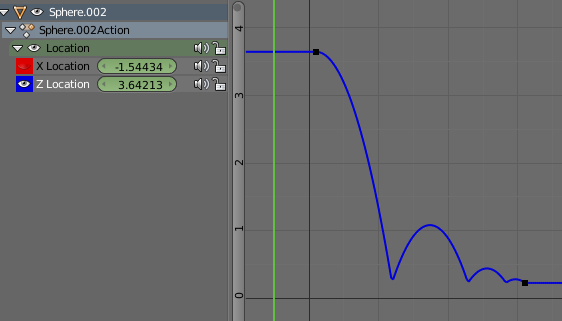
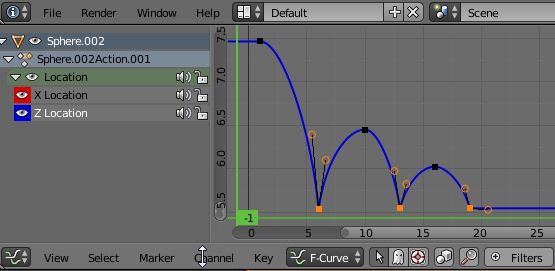
Questa volta lo strumento più adatto da utilizzare è il graph editor6

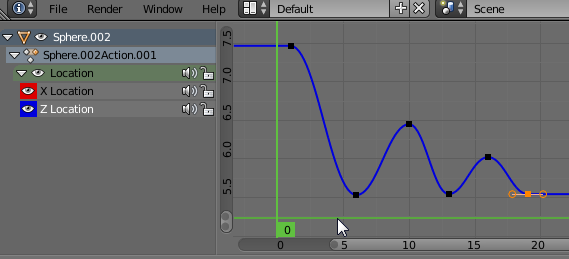
fig. 13: il “graph editor” per la gestione dello spacing
In questa particolare finestra del programma viene rappresentata una curva di trasformazione.
Nell’asse delle ascisse sono riportati i frame utilizzati dall’animazione e nell’asse delle ordinate il valore della trasformazione che in questo caso è riferito allo spostamento sull’asse Z. L’errore più comune che si possa fare è quello di confondere questa curva di trasformazione con una “motion path” ovvero una traiettoria. Solo in questo caso, questa curva di trasformazione è realmente molto simile ad una vera e propria traiettoria. Dall’analisi della corretta traiettoria di un oggetto che rimbalza è possibile desumere quali debbano essere le modiche da effettuare in questo caso.
6 Il Graph editor è la finestra di Blender in cui possiamo editare le finestre di trasformazione
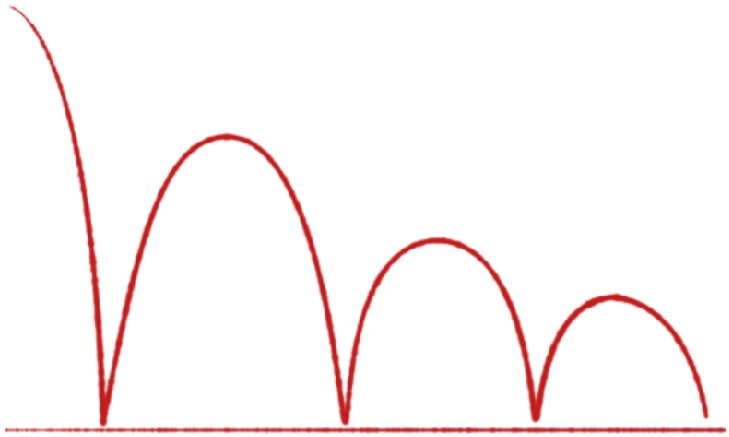
fig. 14: Ripresa reale di una serie di rimbalzi
Guardando questa serie di scatti fotografici si può desumere che la traiettoria più corretta deve essere simile a questa:

fig. 15: una traiettoria corretta
Quindi devo modificare le zone di contatto nel seguente modo

fig. 16: sistemazione dell’interpolazione
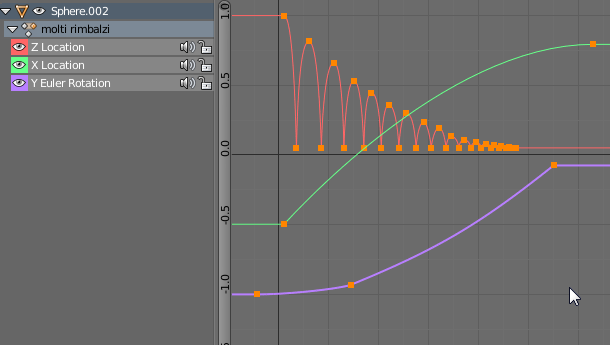
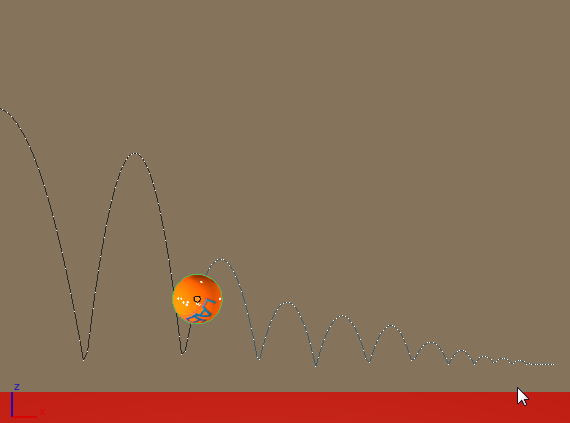
Procedendo in questa maniera alla fine posso ottenere un risultato del genere
fig. 17: vista in modalità “Onion skin” dell’intera animazione dove, per completare l’esercizio, aggiungo anche la rotazione.

fig. 18:
Se questa pallina avesse la stessa consistenza di una pallina da ping pong, quindi un materiale abbastanza rigido, allora possiamo considerare nulli gli schiacciamenti che l’oggetto dovrebbe avere ogni volte che subisce un impatto “Squash & stretch” e che vengono menzionati sempre nello stesso libro citato precedentemente con questa raffigurazione:
fig. 19: Riferimento per lo “Squash & stretch”
A questo punto termino qui questa trattazione, non specificando come applicare le deformazioni per l’impatto, che, anche se lunga da descrivere, in realtà non presenta particolari difficoltà nella sua esecuzione.
Nel corso di Modellazione ed animazione 3D1 ovviamente verrà spiegata tutto il procedimento per intero.
fig. 20: Guarda il video Pose to Pose
Subito dopo questo esercizio, per accrescere le nostre capacità come animatori, si affronteranno casistiche differenti che ci permettono di acquisire un maggior grado di conoscenza delle dinamiche dei corpi in movimento quali i rimbalzi di:
– una palla da basket (quindi con deformazioni evidenti)
– una boccia da boowling (caduta di un peso grave con rimbalzi minimi e resistenza al movimento).

3. Metodi alternativi per l’animazione
Nel corso successivo, Modellazione ed animazione 3D2, una volta acquisita una certa esperienza con Blender, il programma di modellazione ed animazione 3D e con queste tecniche base verranno mostrate delle tecniche alternative, più complesse ma che permettono di ottenere risultati migliori in maniera anche più veloce.
La tecnica appena descritta si chiama “Pose to pose” ed è la stessa utilizzata nei primi decenni del 1900. Allora vi erano squadre di disegnatori junior pronti a creare le pose interpolate una volta che avevano acquisito dai disegnatori le pose principali (keyframe). Oggi, proprio come abbiamo visto nel precedente esempio, l’animatore registra delle pose, il computer crea
l’interpolazione e successivamente l’animatore sistema questa interpolazione. Esistono, come già anticipato delle vie alternative per produrre questi risultati. Sono dei sistemi automatici che velocemente ci propongono una nuova soluzione. Ne cito in particolare due il primo che fa uso di un recente algoritmo di interpolazione e il secondo che usa il sistema di simulazione
fisica.
4. Un rimbalzo immediato cambiando algoritmo di interpolazione
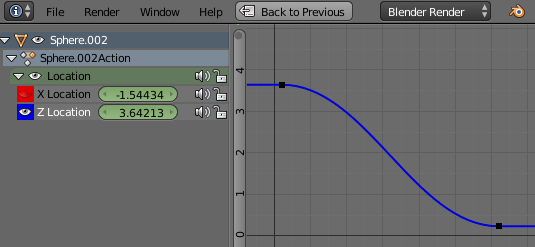
La prima agisce grazie ad un nuovo algoritmo fornito nelle ultime versioni di Blender che gestisce proprio le interpolazioni. Creo un’azione di questo tipo. Registrando due semplici keyframe

fig. 21: Semplice traiettoria con interpolazione Bezier
Vado nel graph editor dove è possibile vedere come la curva di default è caratterizzata da una accelerazione iniziale (convessità) e da una decelerazione finale (concavità) denominata interpolazione bezier.
fig. 22: La curva di trasformazione riferita allo spostamento secondo l’asse Z
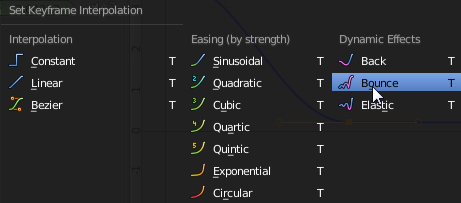
Selezionando la curva e accedendo al menu delle interpolazioni possiamo
sceglier fra altri modelli di sviluppo delle varie pose interpolate.
fig. 23: Menu dei sistemi di interpolazione
Tra questi modelli, ce ne è uno fatto proprio per i rimbalzi ed il bounce che ci permette di ottenere subito questo risultato.
fig. 24: I sistemi di interpolazione bounce
fig. 25: Due rimbalzi con due soli keyframe (invece dei sei che avremmo dvuto utilizzare con la precedente tecnica)

Un sistema veloce quanto rigido, infatti non è possibile gestire il numero dei rimbalzi ne altre caratteristiche nel dettaglio.
5. La simulazione fisica
Un altro sistema che andremo a provare è quello delle simulazioni fisiche che, per le enormi potenzialità che mostra, ci apre la porta verso moltissimi scenari.
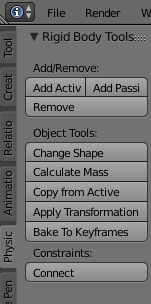
L’impostazione è anche molto veloce, basta utilizzare inizialmente solo i tasti contenuti nel pannello relativo ai Rigid Body e segnare come “Add active” tutti gli elementi della scena che si muoveranno e con “Add passive” i tutti gli elementi della scena che causeranno le collisioni senza perdere la stabilità.
fig.26: Animazione generata dalla simulazione fisica
fig. 27: Il sistema dei Rigid Body
Premendo il tasto Play della timeline7 otterrò subito un risultato tipo quello
sopra raffigurato.
fig. 28: I tasti del player presenti nella Timeline

7 La Timeline è la finestra di Blender che ci permette di gestire il playback dell’animazione
Nessun keyframe settato ed un numero di rimbalzi che deriva dalle caratteristiche fisiche che vengono inserite nell’oggetto.
Ovviamente il programma, se richiesto, ci permette anche di trasformare questo tipo di animazione da simulazione fisica a Pose to pose in modo da poter gestire i keyframe in maniera ancora più precisa, oppure ancor prima di convertire questo sistema di simulazione fisica è possibile creare delle interferenze utilizzando il sistema del pose to pose come nel caso in cui un
elemento non debba rispondere semplicemente alla gravità ma debba essere per esempio lanciato.
6. La simulazione fisica anche in fase di modellazione
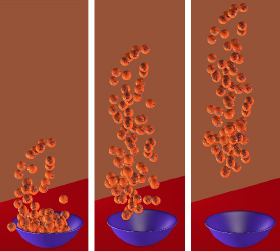
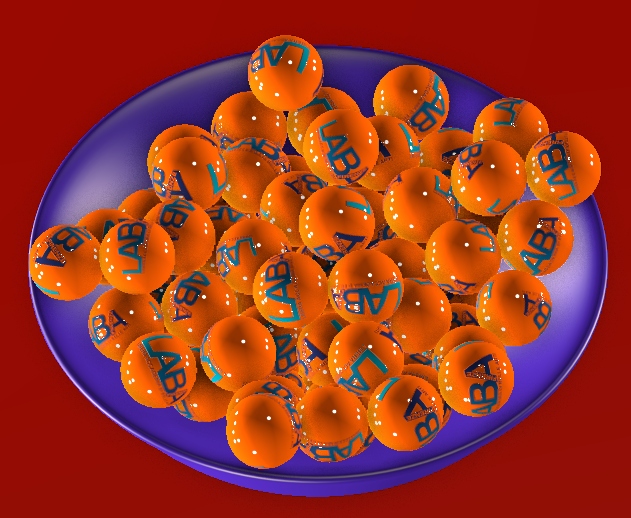
La simulazione fisica effettuata con i rigid body in pratica riesce a gestire in modo completamente automatico le collisioni semplificando così il processo all’animatore. Questa caratteristica inoltre è anche molto utile in fase di modellazione e non solo in fase di animazione. Provate a pensare cosa voglia dire modellare una ciotola piena di un centinaio di palline. Grazie al motore fisico integrato con il programma non dovremmo preoccuparci di posizionare correttamente le palline ma basterà
farle cadere dentro per semplice gravità!!!!
fig. 29: sequenza di frame che mostra la caduta per effetto della gravità

fig. 31: Guarda il video simulazione fisica
arch. Francesco Arena